johhnnyboy
Gebruiker
- Lid geworden
- 18 nov 2007
- Berichten
- 142
Hoi,
Ik ben bezig met de .css voor een responsive transparante box.
Nu heb ik de volgende code hiervoor reeds gemaakt:
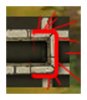
De .png's zijn hoeken of borders waarvan een deel van de .png een plaatje bevat. De rest erom heen is transparant.
Op zichzelf worden de plaatsjes nu goed weergegeven, maar heb ik de volgende problemen:
1) De .png "module_stone_tm.png" welke de middelste (m) is van de bovenkant (t) loopt aan de linker en rechterkant door onder "module_stone_tr.png" en "module_stone_tl.png"
2) Hetzelfde voor de onderkant
3) De .png "module_stone_ml.png" welke de middelste is aan de linkerkant (l) loopt aan de boven en onderkant door onder "module_stone_tr.png" en "module_stone_tl.png"
4) Hetzelfde voor de rechterkant
5) De background "module_stone_b.png" loopt aan alle kanten onder de randen door
Is hier een oplossing voor dat ik op plaatjes niveau een afstand kan ingeven zodat bijvoorbeeld "module_stone_tm.png" een paar pixels van links begint en een paar pixels van rechts stopt?
De background moet dan op alle vier de dimensies een afwijking hebben.
Ik ben bezig met de .css voor een responsive transparante box.
Nu heb ik de volgende code hiervoor reeds gemaakt:
HTML:
.tm-top-block {
margin:0px;
padding: 0px;
background: url("../../../images/module_stone_darkblue/module_stone_tl.png") 0 0 no-repeat,
url("../../../images/module_stone_darkblue/module_stone_tr.png") 100% 0 no-repeat,
url("../../../images/module_stone_darkblue/module_stone_bl.png") 0 100% no-repeat,
url("../../../images/module_stone_darkblue/module_stone_br.png") 100% 100% no-repeat,
url("../../../images/module_stone_darkblue/module_stone_tm.png") 100% 0 repeat-x,
url("../../../images/module_stone_darkblue/module_stone_bm.png") 0 100% repeat-x,
url("../../../images/module_stone_darkblue/module_stone_ml.png") 100% 0 repeat-y,
url("../../../images/module_stone_darkblue/module_stone_mr.png") 0 100% repeat-y,
url("../../../images/module_stone_darkblue/module_stone_b.png") 0 100% repeat-x;
box-shadow: none;
}De .png's zijn hoeken of borders waarvan een deel van de .png een plaatje bevat. De rest erom heen is transparant.
Op zichzelf worden de plaatsjes nu goed weergegeven, maar heb ik de volgende problemen:
1) De .png "module_stone_tm.png" welke de middelste (m) is van de bovenkant (t) loopt aan de linker en rechterkant door onder "module_stone_tr.png" en "module_stone_tl.png"
2) Hetzelfde voor de onderkant
3) De .png "module_stone_ml.png" welke de middelste is aan de linkerkant (l) loopt aan de boven en onderkant door onder "module_stone_tr.png" en "module_stone_tl.png"
4) Hetzelfde voor de rechterkant
5) De background "module_stone_b.png" loopt aan alle kanten onder de randen door
Is hier een oplossing voor dat ik op plaatjes niveau een afstand kan ingeven zodat bijvoorbeeld "module_stone_tm.png" een paar pixels van links begint en een paar pixels van rechts stopt?
De background moet dan op alle vier de dimensies een afwijking hebben.