hallo,
op mijn veilingsite ben ik bang dat, als de site wat populairder wordt en veel mensen plaatjes gaan uploaden, de site langzaam wordt omdat ik enorme groottes voor de fotos zie.
als de plaatjes zo groot zijn als wordpress me vertelt. (zie: size001.jpg (bovenaan rechts --> 2mb))
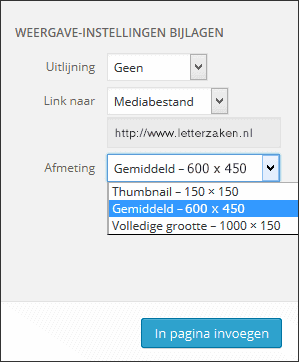
toch heb ik wordpress bij de instelling verteld ze te resizen, zie: 002.jpg
bekijk ik de foto na downloaden in photoshop dan is ie inderdaad meer dan 2mb, zie size003.jpg.
maar kijk ik nu in windows dan zie ik maar een grootte van 112kb. zie size004.jpg
dus, ik snap het even niet...waarom zie ik in het mediadeel van wordpress een grootte van 2mb , terwijl het eigenlijk, eenmaal de kenmerken nader bekeken na downloaden, volgens wndows maar 112 kb is of zo?
is het goed zo, of wordt mn website zeer langzaam door de grootte die ik zie in plaatje size001.jpg?
mvg jeel2008
op mijn veilingsite ben ik bang dat, als de site wat populairder wordt en veel mensen plaatjes gaan uploaden, de site langzaam wordt omdat ik enorme groottes voor de fotos zie.
als de plaatjes zo groot zijn als wordpress me vertelt. (zie: size001.jpg (bovenaan rechts --> 2mb))
toch heb ik wordpress bij de instelling verteld ze te resizen, zie: 002.jpg
bekijk ik de foto na downloaden in photoshop dan is ie inderdaad meer dan 2mb, zie size003.jpg.
maar kijk ik nu in windows dan zie ik maar een grootte van 112kb. zie size004.jpg
dus, ik snap het even niet...waarom zie ik in het mediadeel van wordpress een grootte van 2mb , terwijl het eigenlijk, eenmaal de kenmerken nader bekeken na downloaden, volgens wndows maar 112 kb is of zo?
is het goed zo, of wordt mn website zeer langzaam door de grootte die ik zie in plaatje size001.jpg?
mvg jeel2008
Bijlagen
Laatst bewerkt: