Atwist
Terugkerende gebruiker
- Lid geworden
- 24 jan 2006
- Berichten
- 1.076
- Besturingssysteem
- Wndows 11
- Office versie
- 2016
Ik weet niet of ik hier op de juiste plek ben.
Maar ik heb een vraag over de onderstaande code
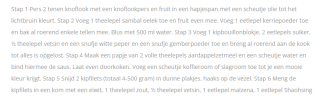
Hier wordt de tekst in gevoerd voor een recept
De tekst is een stap voor stap-handleiding.
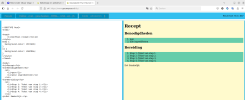
Maar de tekst wordt achter elkaar aangeplakt in plaats van een enter (volgende regel)achter de punt.
Zie afbeelding
Maar hoe kan ik dit oplossen.
Of moet ik deze ergens anders wijzigen
Zoveel ervaring heb ik hiermee ook niet.
Maar ik heb een vraag over de onderstaande code
HTML:
<div class="form-group">
<label class="col-sm-3 control-label">Bereiding</label>
<div class="col-sm-6">
<textarea class="form-control" id="description" name="description" rows="10" type="text" required="true" value="">
</textarea>
</div>Hier wordt de tekst in gevoerd voor een recept
De tekst is een stap voor stap-handleiding.
Maar de tekst wordt achter elkaar aangeplakt in plaats van een enter (volgende regel)achter de punt.
Zie afbeelding
Maar hoe kan ik dit oplossen.
Of moet ik deze ergens anders wijzigen
Zoveel ervaring heb ik hiermee ook niet.
Bijlagen
Laatst bewerkt door een moderator: