Goedenmiddag,
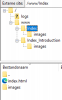
Ik heb problemen met hoe de mappen in de externe FZ site moeten staan.
Een ding weet ik zeker, neem dat even aan, dat het script in het index.html correct is.
Na www.pa3cvi.nl kom je in de hoofd pagina van mijn site.
Zoals te zien worden alle images niet ingeladen.
Na een klik op de button links onder, wordt je door gelinkt naar mijn introductie site.
Klikkend dan op de "Home" kom je weer op de hoofd pagina, zonder images.
Ik vermoed sterk dat ik de map(inhouden) niet op hun juiste plek staan en dat daarom
de index.html de bijbehorende images niet kan vinden.
Marconist
Ik heb problemen met hoe de mappen in de externe FZ site moeten staan.
Een ding weet ik zeker, neem dat even aan, dat het script in het index.html correct is.
Na www.pa3cvi.nl kom je in de hoofd pagina van mijn site.
Zoals te zien worden alle images niet ingeladen.
Na een klik op de button links onder, wordt je door gelinkt naar mijn introductie site.
Klikkend dan op de "Home" kom je weer op de hoofd pagina, zonder images.
Ik vermoed sterk dat ik de map(inhouden) niet op hun juiste plek staan en dat daarom
de index.html de bijbehorende images niet kan vinden.
Marconist