Aar
Inventaris
- Lid geworden
- 3 aug 2014
- Berichten
- 10.138
- Besturingssysteem
- Windows 11 en diverse Linux-soorten
- Office versie
- Office 365
Waarom zou je geen ENTER mogen gebruiken voor het versturen?
je kan met JavaScript wel een enter afvangen, en dan een confirm() bijvoorbeeld tonen. Maar ik ben wel benieuwd naar de reden.
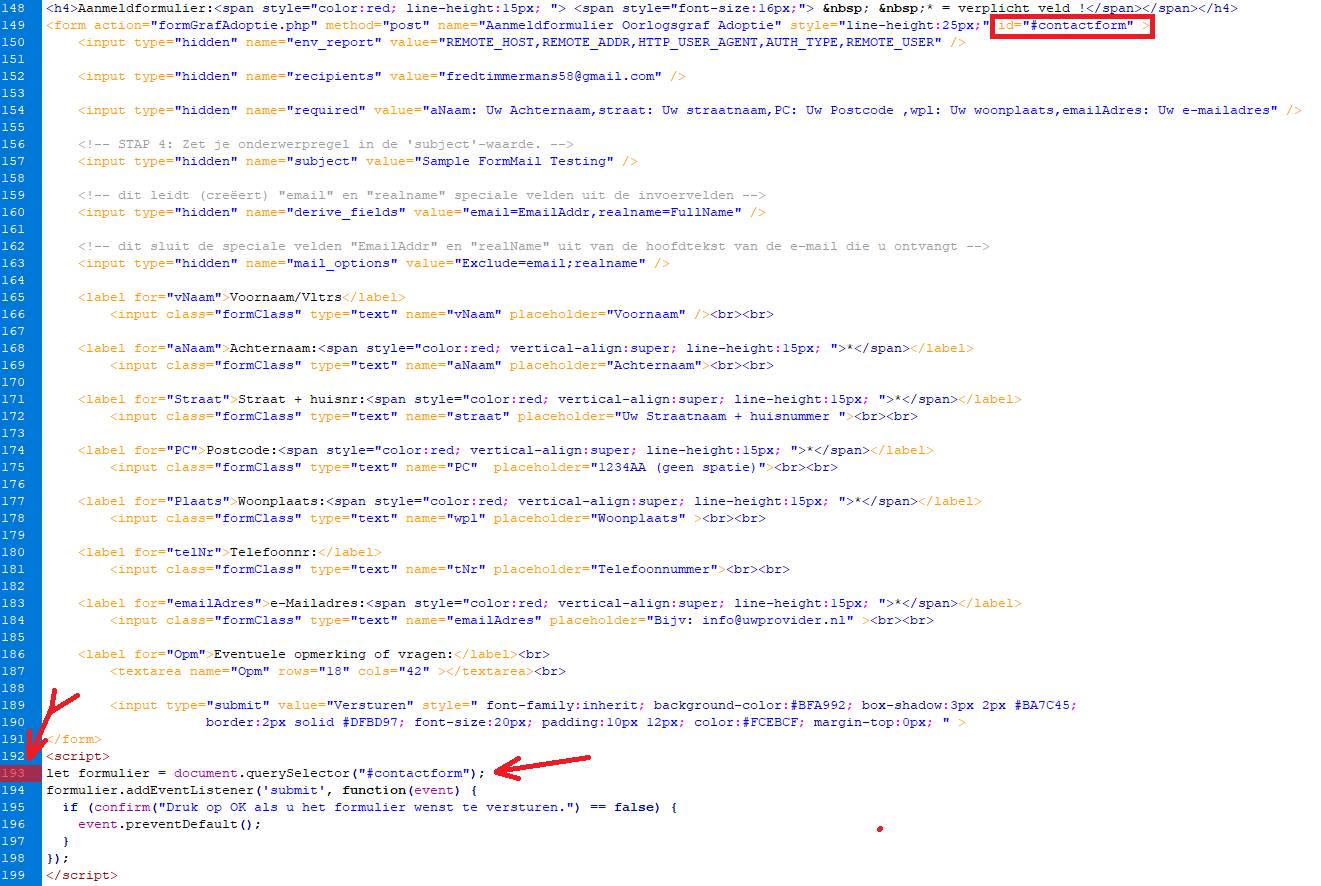
En die controle plaats je op de plek waar je je formulier uitvoert.
In de commentaar kan je al lezen dat op die plek voldaan is aan de controle. Dus kan je daar je formulierafhandeling inbouwen, zoals bijv. mailen of het in de database plaatsen.
Het is een kwestie van de logica snappen.
In mijn tweede post van dit topic had ik al een link naar een mooi voorbeeld staan waarop je verder kan werken.
Ga daarmee eens aan de slag.
je kan met JavaScript wel een enter afvangen, en dan een confirm() bijvoorbeeld tonen. Maar ik ben wel benieuwd naar de reden.
En die controle plaats je op de plek waar je je formulier uitvoert.
In de commentaar kan je al lezen dat op die plek voldaan is aan de controle. Dus kan je daar je formulierafhandeling inbouwen, zoals bijv. mailen of het in de database plaatsen.
Het is een kwestie van de logica snappen.
In mijn tweede post van dit topic had ik al een link naar een mooi voorbeeld staan waarop je verder kan werken.
Ga daarmee eens aan de slag.
Laatst bewerkt: