mutley
Gebruiker
- Lid geworden
- 4 okt 2006
- Berichten
- 24
Ik ben bezig met de opbouw van een site in tabelvorm en wil op drie plaatsen een scrollbar installeren. Dit lukt me eigenlijk niet en de informatie die ik op t net vind helpt me niet direkt vooruit. Hoe moet dit gebeuren, met een CLASS of een gewone CSS?
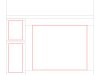
Ik heb een basislay-out bijgevoegd om mijn vraag wat te verduidelijken. De tabelvakken in rood moeten een (vertikale) scrollbar krijgen zodat de inhoud tevoorschijn kan komen. De tabelvakken errond zijn bedoeld om statisch te blijven, bovenaan heb je header en navigatie tabelvak.
Iemand die me van antwoord kan dienen?
Ik heb een basislay-out bijgevoegd om mijn vraag wat te verduidelijken. De tabelvakken in rood moeten een (vertikale) scrollbar krijgen zodat de inhoud tevoorschijn kan komen. De tabelvakken errond zijn bedoeld om statisch te blijven, bovenaan heb je header en navigatie tabelvak.
Iemand die me van antwoord kan dienen?