woutergoudswaard
Gebruiker
- Lid geworden
- 11 jul 2012
- Berichten
- 5
Beste allemaal,
Mijn site, www.woutergoudswaard.nl, staat nu sinds een klein weekje online, maar hij werk niet naar behoren in een paar versies van Internet Explorer... Ik weet dat hij het in IE9 wel doet en ook in Chrome, Safari en Firefox werkt hij prima.
Weet er iemand hoe ik de website ook in eerdere versies van IE ook goed kan laten draaien?
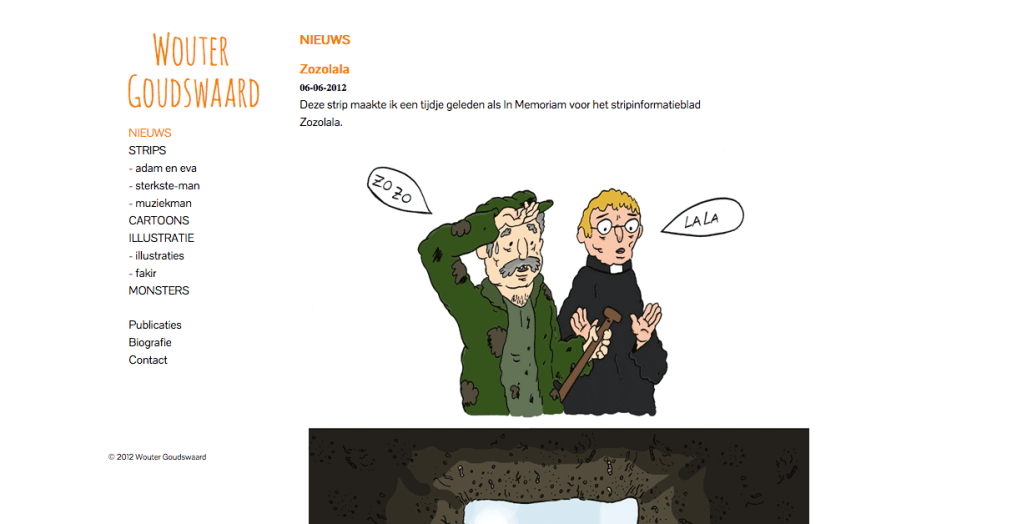
Zo zij hij er uit moeten zien:

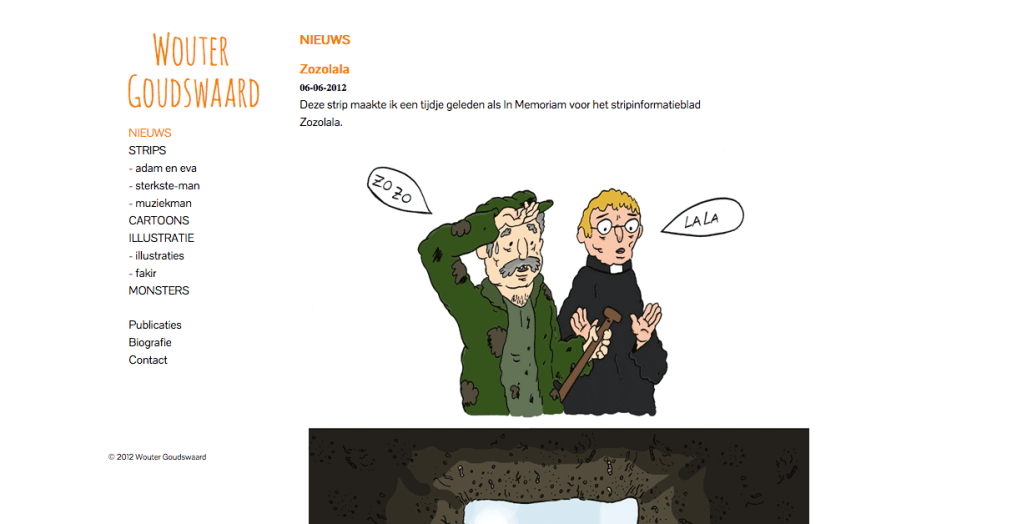
En zo ziet hij eruit in IE (de inhoud staat dan telkens onder het menu, ipv er naast):

Mijn site, www.woutergoudswaard.nl, staat nu sinds een klein weekje online, maar hij werk niet naar behoren in een paar versies van Internet Explorer... Ik weet dat hij het in IE9 wel doet en ook in Chrome, Safari en Firefox werkt hij prima.
Weet er iemand hoe ik de website ook in eerdere versies van IE ook goed kan laten draaien?
Zo zij hij er uit moeten zien:

En zo ziet hij eruit in IE (de inhoud staat dan telkens onder het menu, ipv er naast):

