Het betreft hier mijn eerst project volledig gemaakt met divs dus ik ben al een aantal problemen tegengekomen die ik gelukkig zelf heb kunnen oplossen maar op dit moment kom ik er niet meer uit.
Het gaat om de volgende HTML:
En deze CSS:
Het idee was dat de div#content gevuld wordt door twee andere divs (div#content-left & div#content-right). Omdat ik padding wilde toepassen (en dit blijkbaar de afmetingen van de div vergroot) heb ik in elk van die twee divs weer een andere div gemaakt (div#content-left-padding en div#content-right-padding).
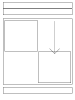
Tot zover wordt dit allemaal goed weergegeven door alle browsers behalve door IE6. Deze plaatst namelijk de div#content-right wel rechts van de div#content-left maar dan omlaag. De rechter div begint pas waar de linker div ophoudt qua hoogte > zie bijlage.
Is hier een oplossing voor?
Het gaat om de volgende HTML:
HTML:
<div id="header">
</div>
<div id="menu">
</div>
<div id="content">
<div id="content-left"><div id="content-left-padding">
</div></div>
<div id="content-right"><div id="content-right-padding">
</div></div>
</div>
<div id="footer">
</div>En deze CSS:
HTML:
div#header {
margin-left: auto;
margin-right: auto;
width: 900px;
height: 90px;
}
div#content {
margin-left: auto;
margin-right: auto;
width: 900px;
}
div#menu {
margin-left: auto;
margin-right: auto;
width: 900px;
}
div#content-left {
width: 700px;
float: left;
}
div#content-left-padding {
padding-top: 30px;
padding-left: 10px;
padding-right: 4px;
}
div#content-right {
width: 200px;
float: right;
}
div#content-right-padding {
padding-top: 20px;
}
div#footer {
margin-left: auto;
margin-right: auto;
width: 900px;
height: 20px;
}Het idee was dat de div#content gevuld wordt door twee andere divs (div#content-left & div#content-right). Omdat ik padding wilde toepassen (en dit blijkbaar de afmetingen van de div vergroot) heb ik in elk van die twee divs weer een andere div gemaakt (div#content-left-padding en div#content-right-padding).
Tot zover wordt dit allemaal goed weergegeven door alle browsers behalve door IE6. Deze plaatst namelijk de div#content-right wel rechts van de div#content-left maar dan omlaag. De rechter div begint pas waar de linker div ophoudt qua hoogte > zie bijlage.
Is hier een oplossing voor?