Stormbringer
Gebruiker
- Lid geworden
- 28 okt 2012
- Berichten
- 24
Hallo,
kan iemand misschien even een tabel in elkaar zetten? Ik krijg het niet voor elkaar.....
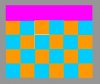
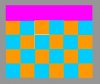
Ik wil graag een tabel zoals onderstaand met een balk colspan over 6 vlakken en dan 4 rijen vlakken onder elkaar.
Met daarbij 1 belangrijke opmerking: alle afmetingen in procenten!
Ook wil ik graag dat de grijze achtergrond zichtbaar blijft, dus de tabelgrootte moet bijv. 90% bij 90% worden....
Wie kan dit even voor me maken??? Alvast dank!

kan iemand misschien even een tabel in elkaar zetten? Ik krijg het niet voor elkaar.....
Ik wil graag een tabel zoals onderstaand met een balk colspan over 6 vlakken en dan 4 rijen vlakken onder elkaar.
Met daarbij 1 belangrijke opmerking: alle afmetingen in procenten!
Ook wil ik graag dat de grijze achtergrond zichtbaar blijft, dus de tabelgrootte moet bijv. 90% bij 90% worden....
Wie kan dit even voor me maken??? Alvast dank!